ワードプレスサイトでウィジェットや記事下などに、人気記事ランキングを表示する事が可能なプラグイン、WordPress Popular Postsの導入方法やサイトが重くなりすぎないように軽量化をする設定方法、クラシックエディタで警告が出ないようにショートコードで埋め込む方法をご紹介します。
ワードプレスで人気記事ランキングを表示するプラグイン WordPress Popular Posts
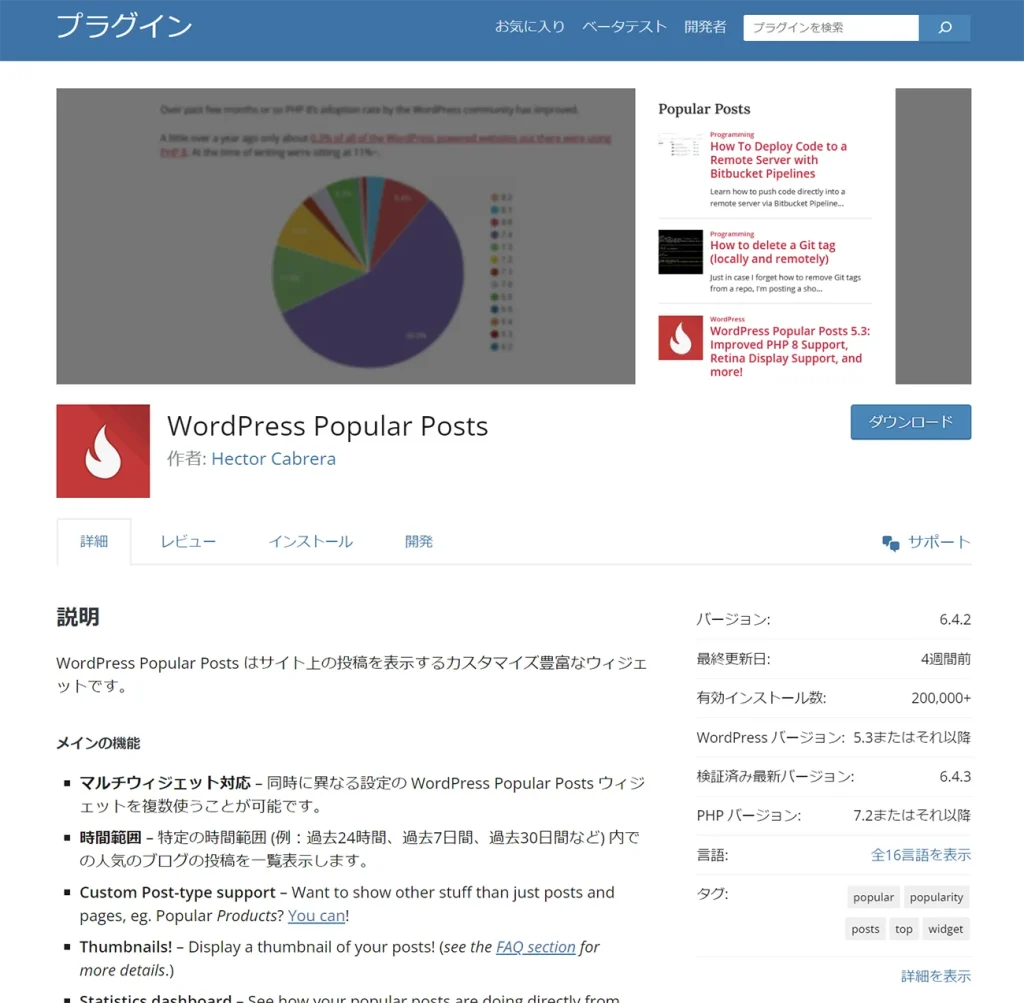
WordPress Popular Postsのダウンロード
ワードプレスサイトに人気記事を表示するプラグインは、有料無料含めて数種類ありますが、最も設定が分かりやすくて最も表示が美しいプラグインが、WordPress Popular Postsだと思います。
導入時はウェブページのウィジェットや記事下に導入する事が多いと思いますが、ページに溶け込みながら人気記事を目立たせてサイト全体の回遊率を上げる事が出来るデザインであると感じております。

プラグインのダウンロードはWordPress.orgプラグインページからもダウンロードが可能ですが、新規プラグインを追加からも「WordPress popular posts」で検索をして、ワードプレスサイトにインストールをする事が出来ます。
似たようなプラグインの名前もありますが、作者がHector Cabreraになっているのが今回紹介するWordPress Popular postsになっておりますのでお間違いのないように。
インストールが完了したら有効化にして、設定をしておきましょう!
WordPress Popular Postsが軽量になる設定
人気記事ランキングを表示するプラグインは数種類ある事を前述しておりましたが、その中でも動作が重いと言われたWPPは、PageSpeed insightsのスコアが下がってSEO的にも良くないプラグインと言われていた時期もありました。
見切りをつけたサイト管理者はSimple GA Rankingなどの、より軽量なプラグインの導入に踏み切っていたと思いますが、デザインの良さやカスタマイズ性の良さから継続して使用しています。
最近のバージョンアップまでは動作が重いと言われていたWordPress Popular Postsですが、設定次第ではより軽量なプラグインと変わらないような動作をするようになりましたので、その設定方法についてご紹介します。
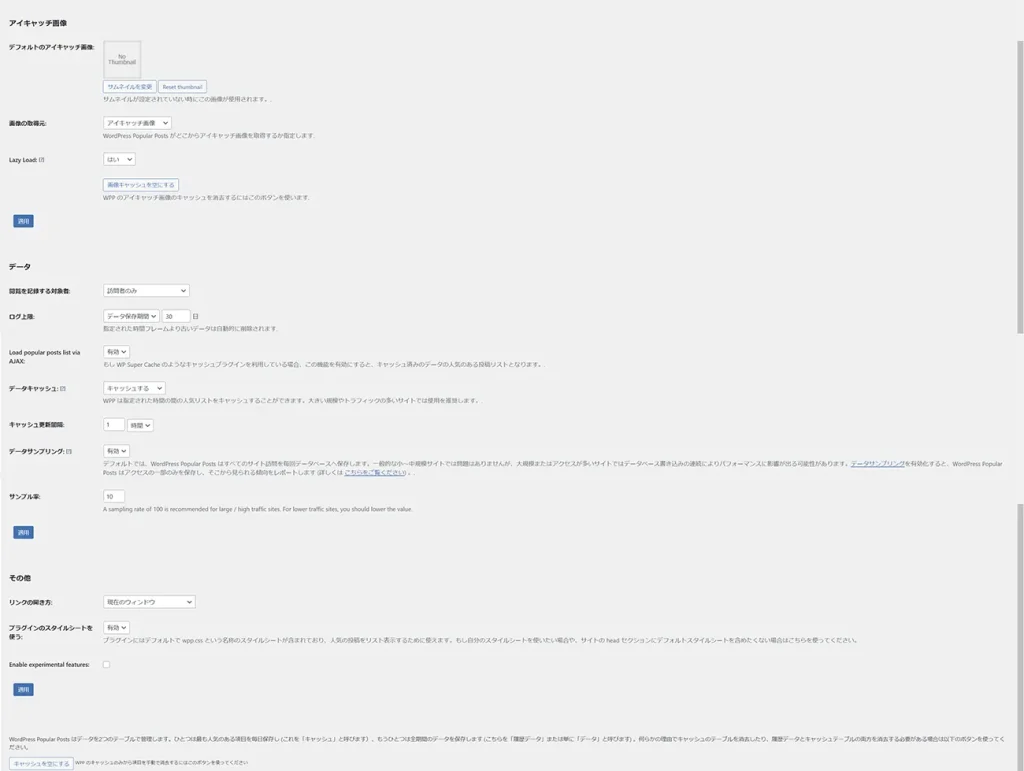
アイキャッチ画像の設定
- デフォルトのアイキャッチ画像 | 公開しているウェブページにアイキャッチ画像を表示していない時に、代替えとなるデフォルトの画像を設定する項目です。 全てのページでアイキャッチ画像を掲載しているので何も表示しない設定のままにしました。
- 画像の取得元 | 本文中の最初の画像や最初の添付ファイルからも取得できるような選択が可能ですが、ほとんどの方はデフォルト設定のアイキャッチ画像を取得する設定が望ましいと思います。
- Lazy Load | WordPress Popular Postsで表示している画像を遅延読み込み(lazy load)にする設定ですので、ページのファーストビューに表示している時以外は「はい」に設定しておくと、読み込みが早くなります。
データの設定
- 閲覧を記録する対象者 | 訪問者のみ・ログイン中のユーザーのみ・全員から設定が可能ですが、全員にしてしまうとアクセスがあった全てを記録してしまう事になりますので、訪問者のみに設定しておくと良いでしょう。
- ログ上限 | アクセスログを保存する期間を設定する項目になっていますが、設定した日数を超えたデータは全て自動的に削除される項目です。 特に変化は無かったので30日に設定をしておきました。
- Load Popular posts list via AJAX | WordPressの表示をを高速化するキャッシュプラグインを導入している場合は、キャッシュ済みデータから読み込みを行う設定です。 プラグインを導入していなければ無効化されますが、Xサーバーのキャッシュ機能でも効果があるかもしれないので有効に設定しています。
- データキャッシュ | 記事の人気リストをキャッシュする設定なので、ページ数が多かったりアクセスが多いサイトは「キャッシュする」に設定をすると表示の高速化が見込めます。
- キャッシュ更新間隔 | キャッシュの更新間隔を長くしすぎてしまうと、最新のランキングがなかなか反映されなくなってしまいますので、1時間から数時間に設定をしておくのが良いでしょう。
- データサンプリング | デフォルトでは、WordPress Popular Posts はすべてのサイト訪問を毎回データベースへ保存します。一般的な小〜中規模サイトでは問題はありませんが、大規模またはアクセスが多いサイトではデータベース書き込みの連続によりパフォーマンスに影響が出る可能性があります。データサンプリングを有効化すると、WordPress Popular Posts はアクセスの一部のみを保存し、そこから見られる傾向をレポートします。
- サンプル率 | データサンプリングと併せて設定する項目で、このサイトでは10に設定しています。 115PVのアクセスがあったとすると、アクセス数の表示は110PVのままで120PVのアクセスに達したら、表示が120PVになるような設定です。 アクセス数が少ないうちは、1や2でも良いですが、1つのページへのアクセスが3桁以上に増えたら、数字の値を増やして書き込み頻度を減らす事により、ウェブサイトの動作を軽くすることが可能です。
その他
- リンクの開き方 | ブラウザで開いているページを更新して人気記事でリンクしているページを表示するか、現在のページはそのままで、別のウィンドウや新しいタブで表示するかを設定変更できる項目です。
- プラグインのスタイルシートを使う | プラグインにはデフォルトで wpp.css という名称のスタイルシートが含まれており、人気の投稿をリスト表示するために使えます。もし自分のスタイルシートを使いたい場合や、サイトの head セクションにデフォルトスタイルシートを含めたくない場合はこちらを使ってください。
- Enable experimental features | 実験的な機能を使うかどうかの設定ですので、チェックは外しておきましょう
ウィジェットや記事下への貼り方
以前はウィジェットなどにWprdPress Popular Postsをのウィジェットをドラッグ&ドロップして、設定をするだけで使用が出来ていましたが、ブロックエディターの登場により設定の仕方が変わり、クラシックエディターでは警告文の下に今までの人気記事が表示されるようになりました。

その警告文の全文がこちら!
Important notice for administrators: The WordPress Popular Posts “classic” widget is going away!
This widget has been deprecated and will be removed in version 7.0 to be released sometime around June 2024. Please use either the WordPress Popular Posts block or the wpp shortcode instead.
これを翻訳してみました。
管理者への重要なお知らせ: WordPress Popular Posts の「クラシック」ウィジェットは廃止されます。
このウィジェットは非推奨となり、2024 年 6 月頃にリリースされるバージョン 7.0 で削除される予定です。代わりに WordPress Popular Posts ブロックまたは wpp ショートコードを使用してください。
WordPress本体は、現在もクラシックエディタで記事を更新する事は可能なのですが、WordPress Popular Postsはクラシックエディタに非対応となりましたので、ショートコードを貼って表示のカスタマイズをしなくてはいけなくなりました。
このウェブサイトで表示しているWordPress Popular postsのショートコードはこちらになっております。
人気記事トップ10
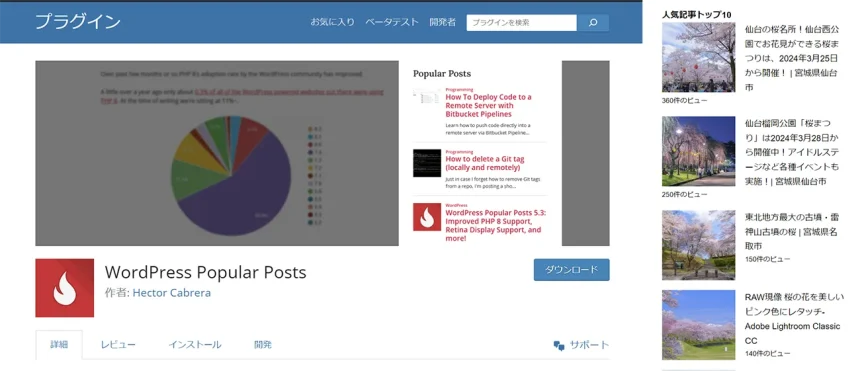
headerで「人気記事トップ10」の文字列を表示し、limitで表示する記事数の指定、rangeで集計期間の指定、order byでviewを指定するとPV数の順番に並び、commentsを指定するとコメント数の順番に並びます。
サムネイルの幅と高さも指定していますが、TCD標準の新着記事表示のサムネイルとの統一感を出すために、指定しておりますので、何かと統一したいサイズがあればサムネイルサイズを指定するのが良いでしょう。
この設定で表示した人気記事一覧は以下のような表示になります。
人気記事トップ10
軽量で綺麗に表示されるWordpress popular Postsのオススメ設定ですので、是非利用してみて下さい!






























この記事へのコメントはありません。