ウェブサイトの表示速度を高速化してユーザの直帰率を下げる事は、Google検索の上位表示に欠かせない指標の一つとなりますが、ソースコードを圧縮、遅延読み込みをしてWordPressサイトの読み込みを早くするプラグインのAutoptimizeをご紹介します。
Autoptimizeの設定方法!CSS、JavaScript、画像を最適化してWordPressを高速化するプラグイン!
ウェブサイトの表示速度が重要な理由とは?

ウェブサイトの読み込み速度が遅すぎると、ただ重いだけのサイトなのか障害が発生しているのか分からずに、読み込み途中でブラウザバックをしたり、読み込みを止めてしまうユーザーが意外と多いそうです。
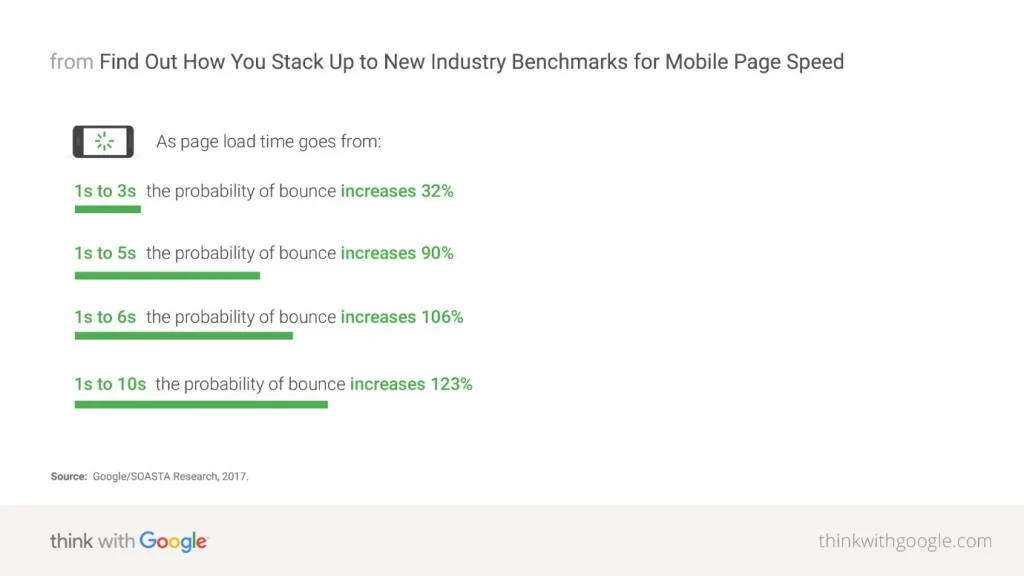
2018年のGoogleによれば、読み込み時間が1~3秒の場合は32%、1〜5秒の場合は90%、1〜6秒の場合は106%、1〜10秒の場合は123%も離脱率が上昇するというデータを公表しており、読み込み速度はSEOの面でも重要なPV数に影響してしまうのです。
また、Googleは、表示速度の遅いホームページに低い評価を与えるアルゴリズム「スピードアップデート」を2018年に実施して、ユーザーの離脱率に影響するだけではなく、Google検索の検索順位にも影響を与えてしまうようになりました。
モバイル端末に最適化されているAMP(Accelerated Mobile Pages)に対応したウェブサイトを優先的に検索ランキングの上位に上げるアルゴリズムは廃止されていますが、依然としてウェブサイトの読み込み速度は検索順位に影響はしているのです。
ウェブサイトの表示速度が低下する原因
ウェブサイトの読み込み速度が低下する主な原因は、Googleアドセンス広告やYouTubeの動画プレーヤー、Googleマップである場合が多いのですが、他にもFacebookやX(旧Twitter)のポスト埋め込みなど、JavaScriptを使用した機能がほとんどを占めています。
Word Pressに直接写真や動画をアップロードした場合は、ファイルサイズ次第で読み込みが重くなる原因にもなってしまいますが、元々ファイルサイズを小さくしてから表示していたり、WebPに対応をしていた状態であれば、そこから改善される表示速度は微々たるものです。
画像や動画は手動で改善できるとして、主に外部から情報を読み込む埋め込みコンテンツに手を加えれば、AMPに対応をしていなくてもPageSpeed Insightsで95点以上の高スコアを取る事ができるのです。
正確にはそれ以外にも色々とやって95点以上を達成しているのですが、今回真っ先にインストールをしたプラグインAutoptimizeについてご紹介していきましょう。
サーバー標準の高速化機能をOFFに

当サイトは、エックスサーバーを使用して運営をしているのですが、標準でKUSANAGIやエックスアクセラレータなどの高速化機能を搭載していて、速さと安定性に定評があるレンタルサーバーなのです。
その高速化機能の一つであるXPageSpeedというWebサイト最適化機能があるのですが、Google社により開発された拡張モジュール「PageSpeed Module」をもとに開発をしているようです。
記事中の画像・CSS・JavaScriptなどのファイルを圧縮してデータ転送量を削減してくれますが、JavaScriptの遅延読み込みで不具合が発生したり、プラグインを使用して表示している画像には効かない事もあるので、この機能を全てオフにいたしました。
つまり、エックスサーバーの標準機能であるXPageSpeedを全てオフにした代替機能としてAutoptimizeプラグインが必要になったのですが、プラグインを入れすぎるとサイトが重くなるという一般論を無視して、逆にスコアが上がってしまったので、このプラグインをご紹介する事になりました。
Autoptimizeのインストール

Autoptimizeをインストールした後の機能の重複による干渉を避けるために、画像、CSS、JSの遅延読み込みや圧縮を行うプラグインや機能、キャッシュ機能などを全て無効にしておきます。
ワードプレスのプラグイン追加で、「Autoptimize」と検索するか、Autoptimizeの公式ページからダウンロードをして、プラグインのアップロードからファイルを選択してインストールをした後に、プラグインを有効化します。
この時点で不具合が発生していなければ先に進めても問題はないのですが、念のためにウェブページの表示崩れや不具合が無いかをチェックしておきましょう。
Autoptimizeの設定
JavaScript オプション
JavaScriptオプションは、JavaScript コードの最適化して読み込みを早くする機能の他、「JSファイルを連結」または「連結しないで遅延」のどちらかを選択する事ができます。
JavaScriptは特に表示の不具合を発生させてしまいやすい設定内容になりますので、ウェブサイトの表示に不具合が無いか確認しながら、PageSpeed insightsで速度を確認し、設定を進めていくようにしましょう。
当ウェブサイトでは、表示速度が速く不具合が無い設定となった「JavaScript コードの最適化」と「JSファイルを連結」にチェックを入れていますが、「連結しないで遅延」はTBT(Total Blocking Time)が遅くなってしまったので不採用にしております。
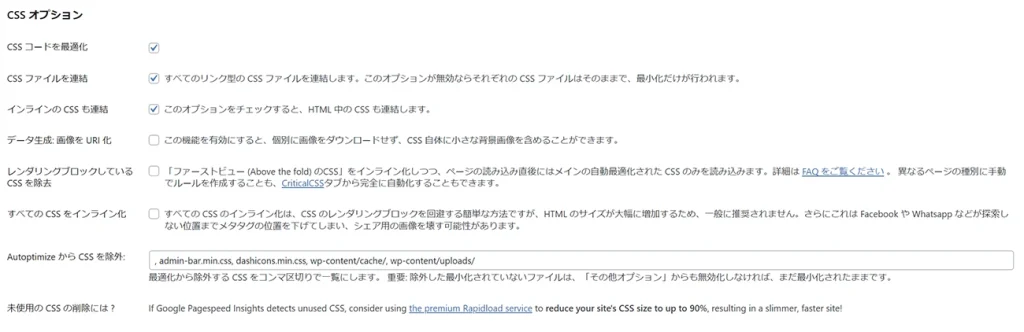
CSSオプションの設定
通常は改行やスペースを入れてCSSを読みやすい状態にしておりますが、htmlコメントを省いたり改行を無くしてしまって、読み込みを早くしてしまう設定がCSSオプションです。
JSと同様に不具合が無いかチェックをしながら設定をしていかなければいけないのですが、CSSの記述確認などを行う時以外は、CSSが全て繋がっていても特に問題はありませんので、当サイトでは「CSSコードを最適化」「CSS ファイルを連結」「インラインの CSS も連結」の3つにチェックを入れて高速化しています。
ソースコードを読むと、数100行にもおよぶコードが40行以内に収まるぐらいに改行を取り除いてしまうので、修正やチェックをする必要がある時にはCSSコードの最適化からチェックを外して読みやすい状態にする必要はあります。
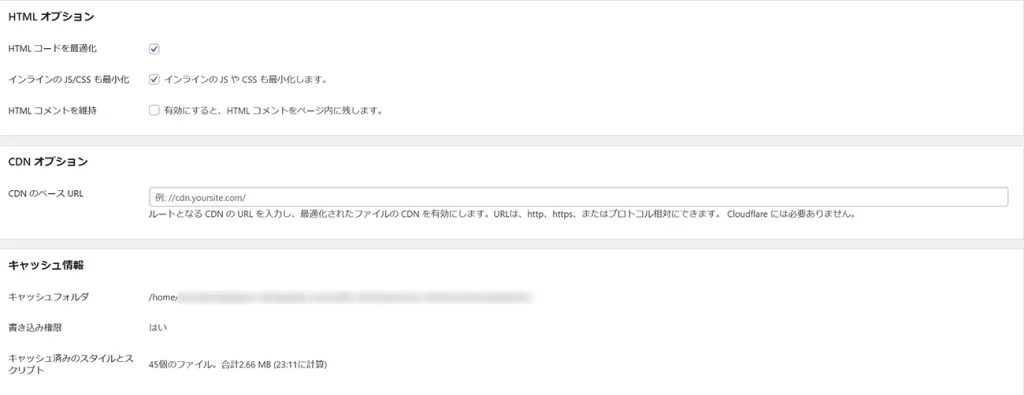
HTMLオプションの設定

上の2つに比べると影響力は少なく不具合が発生する確率も低い設定項目となりますので、「HTML コードを最適化」「インラインの JS/CSS も最小化」にチェックを入れて有効化しています。
その下にCDNオプションという設定項目もありますが、こちらはCDNを導入していない限りは使う事もない設定項目で、その下には何個のファイルがどこにキャッシュされているかの情報を表示している項目もあります。
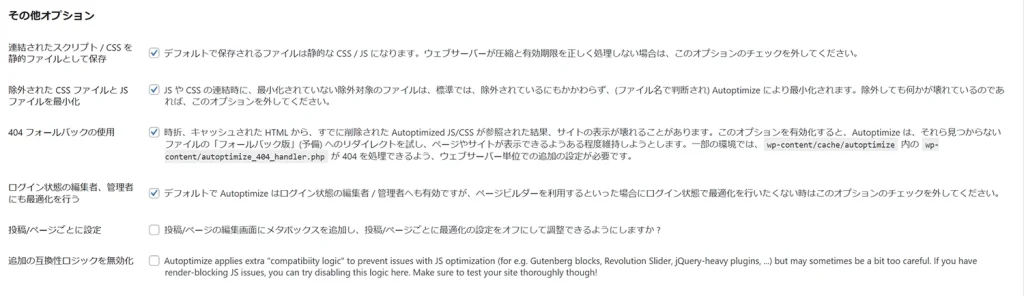
その他のオプションの設定
上3つを設定した時に不具合が発生したら、チェックを外したり入れたりすることで解消される事もあるオプション設定です。
特に何も起こらなかったので、この設定はデフォルトのままにしていますが、挙動が悪くてアンインストールを検討するようになった時の最後の手段として、設定をしてみるのが良いでしょう。
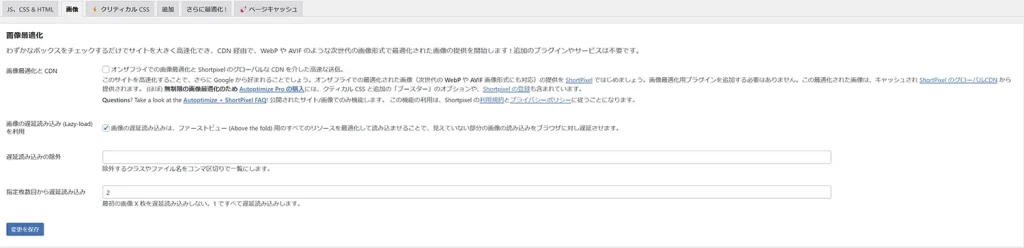
画像最適化の設定
CDN(Contents Delivery Network)を利用していない場合は、画像の遅延読み込み(Lazy-load)を可能とする設定のみの内容となります。
WordPress標準でもLazy-loadが搭載されていますが、テーマやサーバーの仕様によっては無効化されていたり、相性が悪い場合もあるので、もしAutoptimizeの画像遅延読み込みの方が良かったら有効にしておくのが良いでしょう。
ファーストビューを表示する際のレンダリングブロックを避けるために、2枚目からの遅延読み込みにデフォルトで設定されていたので、そのまま画像の遅延読み込み(Lazy-load)にチェックをいれたのみの設定にしています。
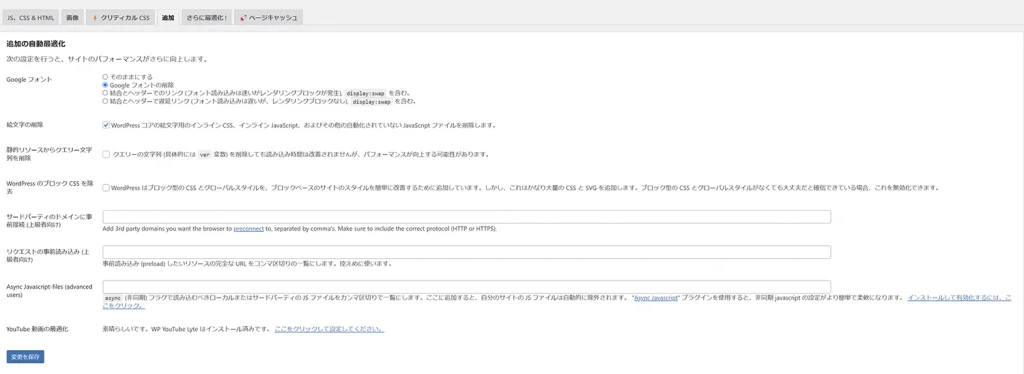
追加の自動最適化の設定
元々使用していなかったGoogleフォントや絵文字を削除する項目にだけチェックを入れて、他は何もいじりませんでした。
preconnectやpreloadを設定できる項目もあるのですが、Flying Scriptsで遅延読み込みの設定をするのが大半なのと、むしろ、ここに何も設定しない方が全体的なパフォーマンスが良かったので、あえて入れておりません。
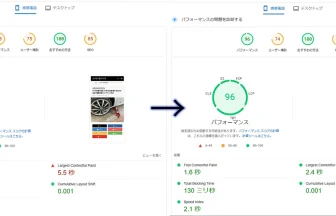
PageSpeed Insightsのスコア比較
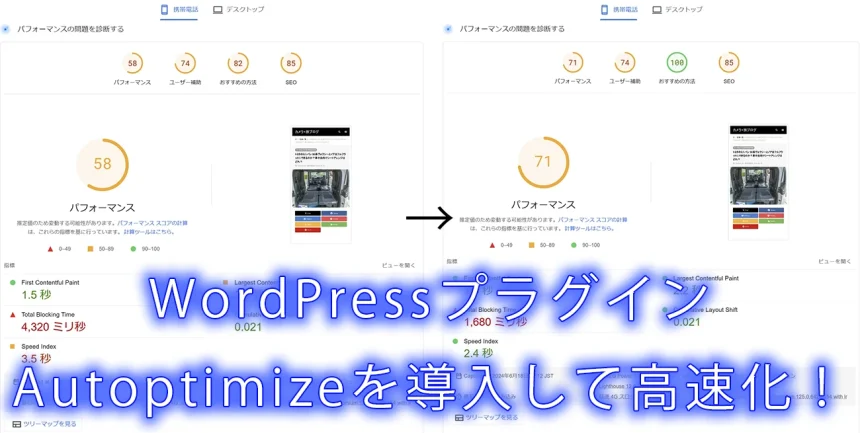
Autoptimizeを設定する前後でPageSpeed Insightsのスコアを比較してみました。
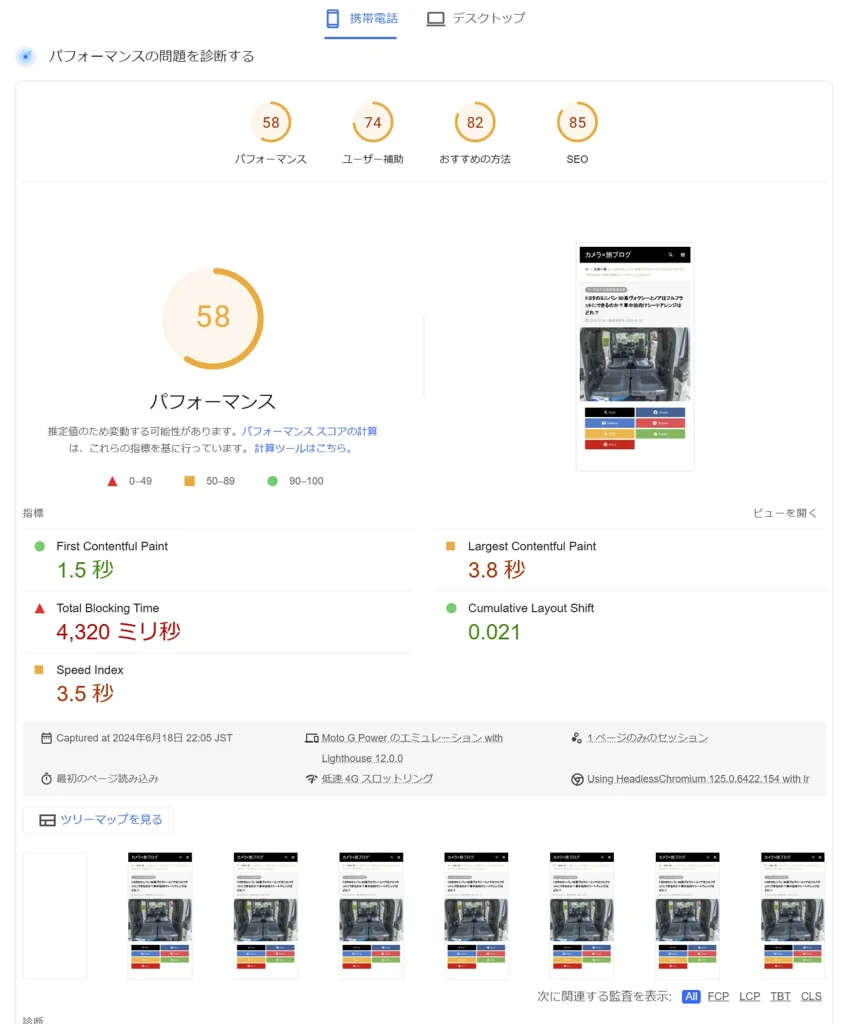
Autoptimize設定前

Autoptimize設定前のスコアは58点で、TBT(Total Blocking Time)とLCP(Large Contentful Paint)で大きな時間を要しているのが分かるかと思います。
当ウェブサイトではアドセンス広告の手動広告と自動広告の両方を設定しているので、広告をいじらない限りは大幅なスコア上昇は見込めないのですが、PageSpeed Insightsでは50点以上のスコアが出ていました。
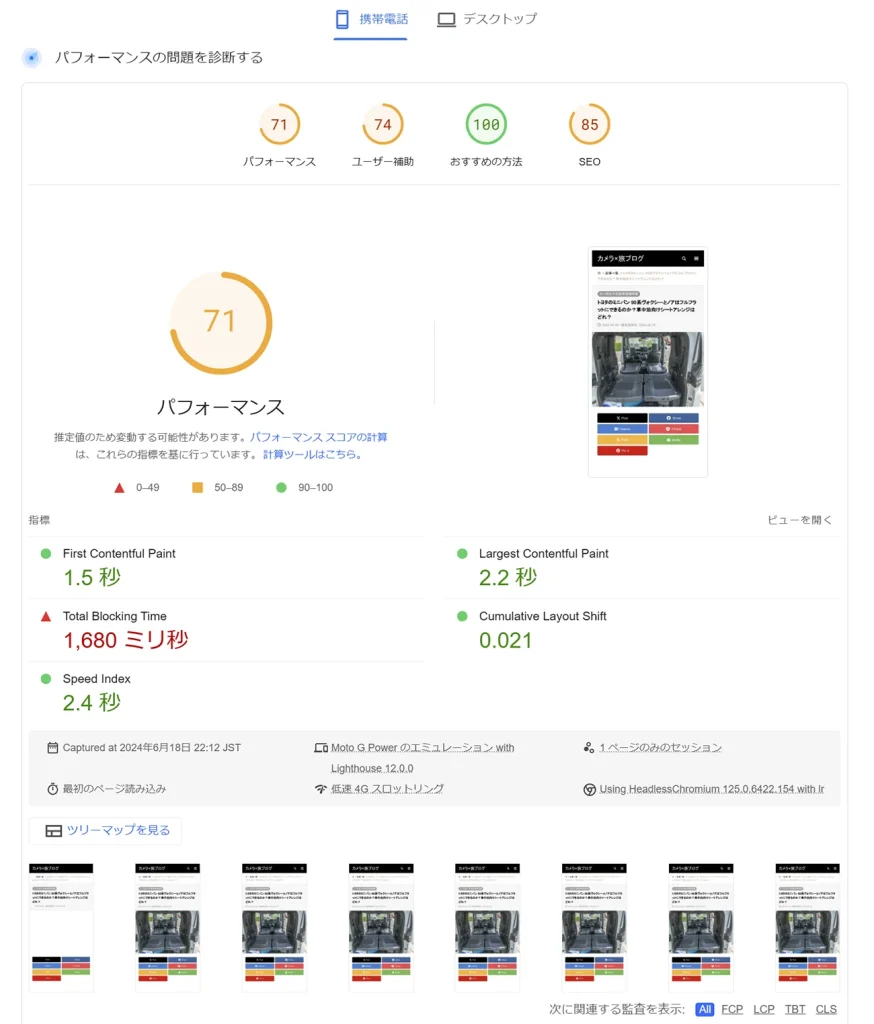
Autoptimize設定後

TBT(Total Blocking Time)を半分以下に、LCP(Large Contentful Paint)を2.5秒以内に収められた事で、非AMPページとしてはそこそこ悪くない71点を取る事ができました。
主にアドセンス広告が悪さをしている状態なので、その対策をしない事には90点以上を取るのは難しいかと思いますが、Autoptimize導入前のスコアと比較すると大幅なスコアアップを達成できたのではないかと思います。
Autoptimize導入のまとめ
- ウィジェットや関連記事の画像にも遅延読み込みは有効
- ウェブページの大きな表示崩れや機能停止も無く動作が安定したまま高速化が可能
- プラグインが増える事による読み込みの遅延が無く、確実にスコアアップする
- PreloadやPreconnectも設定可能
PRO版を導入すればCDNも使えるようになってさらに高速化できる可能性があるプラグインですが、他の無料版プラグインと組み合わせてさらなるスコアアップも出来ているので、レンタルサーバー標準の高速化機能に不満がある方は、Autoptimizeの導入を検討してみるのも良いと思います。



















![肘をつき悩む女性 [モデル:Lala*]](https://article.japan-videography.com/wp-content/uploads/2019/10/N112_hooduewotukujyosei_TP_V-336x216.webp)














この記事へのコメントはありません。